Wordpress flower theme – A premium theme

Theme details
Name : flower theme
Description: flower_theme is have one column right sidebar and support for adsense, bidvertiser, adbrite code
Version: 1.0
Tags: fixed width, right sidebar, two columns, valid XHTML, widgets
Download Link 1 <><><> Download Link 2
Theme Source: www.earningtips24.com
Wordpress flower theme – A premium theme

Theme details
Name : flower theme
Description: flower_theme is have one column right sidebar and support for adsense, bidvertiser, adbrite code
Version: 1.0
Tags: fixed width, right sidebar, two columns, valid XHTML, widgets
Download Link 1 <><><> Download Link 2
Theme Source: www.earningtips24.com
Free download wordpress theme 'starworldgreen"
[caption id="" align="alignnone" width="463" caption="by bloggerbd.com theme "].jpg) [/caption]
[/caption]
Theme Details and Feature:
Name : starworldgreen
Description: starworldgreen is have one column right sidebar and support for adsense code in mahjonk option theme and compatible for wordpress 2.8.x or prior.
Version: 1.0
Option: fixed width, right sidebar, two columns, valid XHTML, widgets
Download Link 1 <><><> Download Link 2
Theme Source: www.earningtips24.com
Free download wordpress theme 'starworldgreen"
[caption id="" align="alignnone" width="463" caption="by bloggerbd.com theme "].jpg) [/caption]
[/caption]
Theme Details and Feature:
Name : starworldgreen
Description: starworldgreen is have one column right sidebar and support for adsense code in mahjonk option theme and compatible for wordpress 2.8.x or prior.
Version: 1.0
Option: fixed width, right sidebar, two columns, valid XHTML, widgets
Download Link 1 <><><> Download Link 2
Theme Source: www.earningtips24.com
Easiest way to Hide-remove- disable blogger navbar from your blog
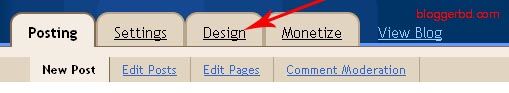
First watch what is navbar here in this picture showing a navbar image, some user consider navbar is ugly to watch, I think it’s true though navbar have some good feather like search, contact blogger team, Next blog, and you can mark any blog as spam, in spite of user like to remove it, Anyway here is step by step tutorials how to remove or hide or disable blogger Navbar –
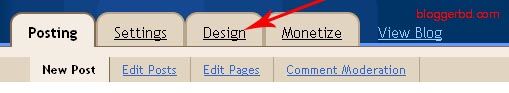
1. Sign in to your blogger account and select your blog from blogger dashboard click the Design (layout) button

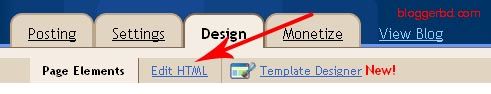
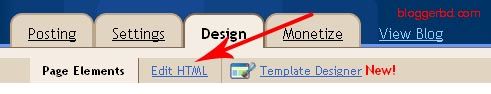
2. Next, click on the “edit html” button tab as shown in the below picture.

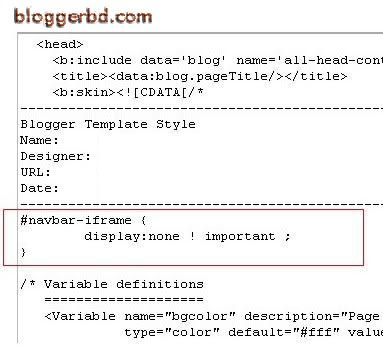
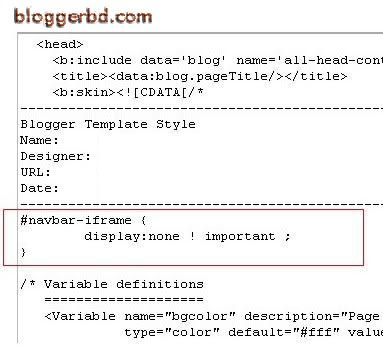
3. First Copy the HTML Code from here, Add the below html code as specified in the below picture.

#navbar {
height: 0px;
visibility: hidden;
display: none;
}
4. Save the changes.
Now visit your blog, you can see your blog without navbar, if you want the navbar to display again, just remove html code and save the changes then your blog will display Navbar again, If you have any question, regarding this post, don’t hesitate to ask my. Ask me via comments to this post.
Easiest way to Hide-remove- disable blogger navbar from your blog
First watch what is navbar here in this picture showing a navbar image, some user consider navbar is ugly to watch, I think it’s true though navbar have some good feather like search, contact blogger team, Next blog, and you can mark any blog as spam, in spite of user like to remove it, Anyway here is step by step tutorials how to remove or hide or disable blogger Navbar –
1. Sign in to your blogger account and select your blog from blogger dashboard click the Design (layout) button

2. Next, click on the “edit html” button tab as shown in the below picture.

3. First Copy the HTML Code from here, Add the below html code as specified in the below picture.

#navbar {
height: 0px;
visibility: hidden;
display: none;
}
4. Save the changes.
Now visit your blog, you can see your blog without navbar, if you want the navbar to display again, just remove html code and save the changes then your blog will display Navbar again, If you have any question, regarding this post, don’t hesitate to ask my. Ask me via comments to this post.
